Tabel blog pada dasarnya adalah sebuah element pada blog yang mempunyai
petak-petak atau yang paling sering kita sebut sebagai column dan row
dengan garis yang mengelilingi masing-masing row dan colom. Penggunaan
tabel sudah sangat lumrah dan tidak jarang pula digunakan oleh para
blogger untuk kepentingan tertentu demi mempercantik tampilan blog/web
mereka.
Mungkin anda pernah menemukan sebuah blog dengan tabel yang mempunyai
tampilan yang dikombinasikan dengan berbagai variasi warna baik itu
warna background, garis (border) dan penggabungan beberapa cell sehingga
tampilannya terlihat sangat mencolok dan berbeda dengan yang lain.
Sebetulnya, tabel seperti itu adalah tabel hasil modifikasi dengan cara menambahkan kode CSS kedalam template mereka dan jika tidak menggunakan tambahan CSS, maka tampilannya akan terlihat sangat sederhana.
Proses pembuatan table pada blog/website sudah pernah saya bahas
beberapa waktu yang lalu, namun karena pada kesempatan kali ini saya
hanya akan memberikan beberapa kode CSS yang sudah siap pakai untuk
mempercantik tabel, untuk itu saya sangat dan sangat merekomendasikan
kepada anda
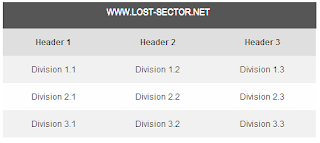
Well, sebelum lanjut saya ingin memberikan sebuah kerangkan tabel komplit dengan pembagian-pembagian seperti Judul, Header, Column dan Row dalam satu kesatuan seperti yang bisa anda lihat dibawah ini :
<table border="1">
<caption>TITLE</caption>
<tbody>
<tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr>
<tr><td>Division 1.1</td><td>Division 1.2</td><td>Division 1.3</td></tr>
<tr><td>Division 2.1</td><td>Division 2.2</td><td>Division 2.3</td></tr>
<tr><td>Division 3.1</td><td>Division 3.2</td><td>Division 3.3</td></tr>
</tbody>
</table>
Kerangka table diatas, jika ditampilkan secara standard tanpa ada
tambahan CSS yang mengatur tampilannya, maka akan terlihat seperti
gambar di bawah ini.
Nah, jika ingin memberikan sedikit sentuhan agar tampilan table diatas
menjadi lebih baik dan lebih mencolok, sebaiknya anda menambahkan kode
CSS kedalam template sebagai pengaturnya dan dibawah ini ada 7 style tabel yang sudah siap pakai (Pure CSS3) yang saya lengkapi dengan demo by image sehingga memudahkan anda untuk memilih sesuai selera.
CSS Tabel dan Cara Menempatkannya Didalam Template
Pilih salah satu kode CSS tabel yang akan saya berikan sebentar,
kemudian copy kode tersebut dan pastekan tepat berada di atas tag ]]></b:skin>.



 CSS diatas bisa anda modifikasi kembali sehingga menghasilkan tampilan
yang lebih sempurna lagi serta sesuai dengan apa yang anda harapkan.
Semoga bermanfaat dan terima kasih!
CSS diatas bisa anda modifikasi kembali sehingga menghasilkan tampilan
yang lebih sempurna lagi serta sesuai dengan apa yang anda harapkan.
Semoga bermanfaat dan terima kasih!
1. Hitam Biru Style - CSS
table[border="1"] {border-collapse:collapse;}
table[border="1"] caption {font:normal normal 11px Arial,Sans-Serif;color:#fff;background-color:#333;}
table[border="1"] tr {background:#fafafa;}
table[border="1"] caption {background:#000;vertical-align:top; padding:5px 10px; border:1px solid #bbb;color:#fff}
table[border="1"] th, table [border="1"] td {vertical-align:top; padding:5px 10px; border:1px solid #bbb;}
table[border="1"] tr:nth-child(even) {background:#f5f5f5;}
table[border="1"] th {background:#418AA4;color:#fff;font-weight:bold;}
2. Black Style - CSS
table[border="1"] {border-collapse:collapse;font:normal normal 11px Arial,Sans-Serif;color:#ccc;-webkit-box-shadow:0 1px 3px black;-moz-box-shadow:0 1px 3px black;box-shadow:0 1px 3px black;}
table[border="1"] caption {font:normal normal 11px Arial,Sans-Serif;color:#fff;background-color:#333;}
table[border="1"] tr {background-color:#222;}
table[border="1"] th, table[border="1"] td {vertical-align:top;padding:5px 10px;border:1px solid #3c3c3c;}
table[border="1"] td:nth-child(even) {background-color:#1c1c1c;}
table[border="1"] th {background-color:#555;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#666',endColorstr='#555');background-image:-webkit-gradient(linear,left top,left bottom,from(#666),to(#555));background-image:-webkit-linear-gradient(top,#666,#555);background-image:-moz-linear-gradient(top,#666,#555);background-image:-ms-linear-gradient(top,#666,#555);background-image:-o-linear-gradient(top,#666,#555);background-image:linear-gradient(top,#666,#555);color:black;font-size:12px;text-shadow:0 1px 0 rgba(255,255,255,.4);font-weight:bold;}
3. Grey Dark Style - CSS
table[border="1"] {color: #333;font-family: Helvetica, Arial, sans-serif;border-collapse:collapse; border-spacing: 0;}
table[border="1"] caption {height: 30px;color:#fff;background-color:#555;}
table[border="1"] td, th {border: 1px solid transparent;height: 30px;transition: all 0.3s;}
table[border="1"] th {background: #DFDFDF;font-weight: bold;}
table[border="1"] td {background: #FAFAFA;text-align: center;}
table[border="1"] tr:nth-child(even) td { background: #F1F1F1;}
table[border="1"] tr:nth-child(odd) td { background: #FEFEFE; }
table[border="1"] tr td:hover { background: #666; color: #FFF; }
4. Dark Green Style - CSS

table[border="1"] {border-collapse:collapse;font:normal 12px Verdana,Arial,Sans-Serif;color:#333;}
table[border="1"] tr {background:#F0F0F0;}
table[border="1"] th, table[border="1"] td, {vertical-align:top;padding:5px 10px;border:2px solid #fff;}
table[border="1"] td:nth-child(odd) {background:#DEDEDE;}
table[border="1"] th, table[border="1"] caption {background:#4A6D67;color:#fff;font-weight:bold;}
5. Red Vs Gray Style - CSS

table[border="1"]{border-collapse:collapse;margin:0px;}
table[border="1"],table[border="1"] th, table[border="1"] td{border:1px solid #ccc;padding:2px 7px;}
table[border="1"] caption {font:normal normal 11px Tahoma,Sans-Serif;color:#fff;background-color:#800000;}
td{vertical-align:top;}
table[border="1"] th{background-color:#fafafa;text-align:left;}
6. Shadow Style - CSS

table[border="1"] caption {font:normal normal 11px Tahoma,Sans-Serif;color:#fff;background-color:#C2B084;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.5);-moz-box-shadow:0 1px 3px rgba(0,0,0,.5);box-shadow:0 1px 3px rgba(0,0,0,.5);}
table[border="1"] {border-collapse:collapse;font:normal normal 11px Verdana,Arial,Sans-Serif;color:#666;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.5);-moz-box-shadow:0 1px 3px rgba(0,0,0,.5);box-shadow:0 1px 3px rgba(0,0,0,.5);}
table[border="1"] tr {background-color:#fafafa;}
table[border="1"] th, table[border="1"] td {vertical-align:top;padding:5px 10px;border:1px solid white;}
table[border="1"] tr:nth-child(even) {background-color:#f5f5f5;}
table[border="1"] th {background-color:#ECE9D8;color:#ACA899;font-weight:bold;}
7. Blogger Style - CSS

table[border="1"] {border-collapse:collapse;font:normal normal 11px Trebuchet,"Trebuchet MS",Arial,Sans-Serif;color:#3366CC;}
table[border="1"] tr {background:#E1D4C1;}
table[border="1"] th, table[border="1"] caption, table[border="1"] td {vertical-align:top;padding:5px 15px;border:1px solid #fff;}
table[border="1"] td:nth-child(odd) {background:#F5EDE3;}
table[border="1"] th {background:#104386;color:#99CCFF;font-weight:bold;}
Terima Kasih Atas Kunjungan Anda
Judul: 7 Style Tabel Modifikasi CSS3 Untuk Blogger
Ditulis Oleh Catatan Steven
Jika anda mau mengutip, harap berikan link DOFOLLOW / Sumber yang menuju pada artikel saya 7 Style Tabel Modifikasi CSS3 Untuk Blogger ini. Sesama blogger mari saling menghargai. Terima kasih atas perhatian anda, jangan lupa berikan komentar dibawah artikel ini
Judul: 7 Style Tabel Modifikasi CSS3 Untuk Blogger
Ditulis Oleh Catatan Steven
Jika anda mau mengutip, harap berikan link DOFOLLOW / Sumber yang menuju pada artikel saya 7 Style Tabel Modifikasi CSS3 Untuk Blogger ini. Sesama blogger mari saling menghargai. Terima kasih atas perhatian anda, jangan lupa berikan komentar dibawah artikel ini